셀레니움(Sellenium)은 코드로 웹페이지를 조정할 수 있기 때문에 굉장히 유용한 파이썬 패키지입니다. 하지만 특정 태그를 지정하기 어려운 문제가 간혹 발생합니다. 이럴 때 유용하게 사용할 수 있는 것이 바로 Xpath인데요. 오늘은 Sellenium에서 XPath를 이용해서 쉽게 태그를 찾는 방법에 대해서 알아보겠습니다.
XPath란
Xpath란 마크업 언어에서 특정 요소를 찾기 위한 경로(path)를 나타내는 언어입니다. 그럼 마크업 언어는 무엇일까요? 마크업 언어는 태그 등을 이용해 문서의 구조를 명기하는 언어입니다. HTML도 태그로 이루어진 언어이므로 마크업 언어의 하나이고, Xpath를 사용할 수 있습니다.
보통은 ID나 클래스 이름으로 특정 요소를 찾는데, XPath를 이용하면 쉽게 특정 요소를 지정할 수 있습니다.
Xpath의 기본 구문은 아래와 같습니다. 셀레니움에서 속성과 속성 값에 해당하는 요소를 선택하려면 XPATH를 이용해야 합니다.
//태그 이름[@attribute = 'Value']
그리고 절대 경로와 상대 경로 개념이 있습니다. 절대 경로는 문서 앞단부터 경로를 다 지정하는 방법이고, 상대 경로는 HTML DOM의 중간부터 시작합니다.
- 절대 Xpath : / html / body / div [2] / div / div [2] / div [1] / div [2] / form / div / input
- 상대 XPath 예: // div [@ class = 'form-group'] // 입력 [@ id = '사용자 - 메시지']
위의 내용을 잘 몰라도 사용하기는 정말 쉽습니다
Xpath에 대한 내용은 그래도 기초적인 백그라운드를 알기 위해 설명했지만, 실제 사용하는 방법은 정말 쉽습니다. Chrome에서 Xpath를 자동으로 만들어주기 때문입니다.
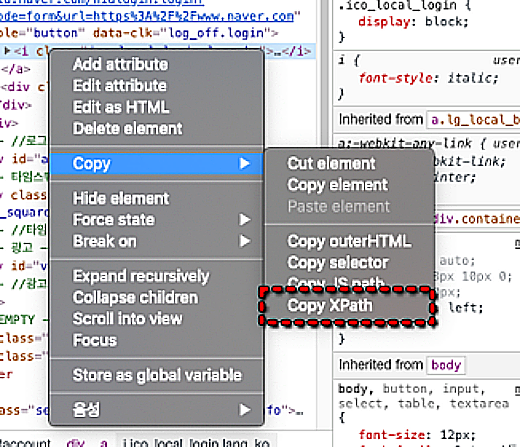
크롬을 실행하고 Xpath를 만들고 싶은 태그를 찾습니다. 마우스 오른쪽 버튼을 클릭한 후 [Copy] - [Copy XPath]를 선택하면 클립보드에 XPath가 저장됩니다.

이제 파이썬 코드에서 find_element( [Xpath주소 붙여 넣기] ) 하면 됩니다. 예전에는 find_element_by_xpath였는데, 버전이 올라가면서 find_element로 통일됐습니다. 그래서 아래와 같이 입력해야 합니다.
from selenium.webdriver.common.by import By
find_element(By.XPATH, '//*[@id="account"]/div/a/i')
기존에 클래스명이나 ID를 이용해서 찾는 것보다 굉장히 쉽고 편리합니다.
오늘은 이렇게 셀레늄(Sellenium)의 XPath를 이용해서 특정 요소를 쉽게 찾는 방법에 대해서 알아보았습니다. 크롬을 이용해서 쉽게 XPath를 만들어 사용할 수 있었습니다. 하지만 XPATH를 직접 정의해서 사용한다면 더 편리하고 유용하게 사용할 수 있습니다. 2가지 방법 모두 해 보기를 권장합니다.
Recommendation 포스팅
'파이썬 > 파이썬 기초' 카테고리의 다른 글
| 파이썬에서 zip, 압축파일 풀기를 실행하는 방법은?! (0) | 2022.03.19 |
|---|---|
| html 표(table태그) 판다스 데이터프레임으로 쉽게 바꾸는 방법은?! (0) | 2022.03.08 |
| 파이썬 실행파일 만드는 2가지 방법은?! (0) | 2022.03.07 |
| 맥에서 배치파일(bat) 만드는 방법은?! 파이썬 실행파일 만들기! (2) | 2022.03.04 |
| 파이썬 셀레니움 사용법, 특정 요소를 선택하는 방법은?! (0) | 2022.02.20 |
| 파이썬 웹크롤링을 위한 HTML, CSS, JAVASCRIPT 알아보기! (0) | 2022.02.17 |
| 파이썬 가상환경 쓰는 이유와 사용하는 방법은?! (0) | 2022.02.14 |
| 파이썬 반복문(for문, while문) 사용법 - zip, enumerate 함수까지! (0) | 2022.02.13 |



